Facebook Login in Flutter With Firebase Auth
You can integrate your social login within 7 easy steps...
Table of contents
No headings in the article.
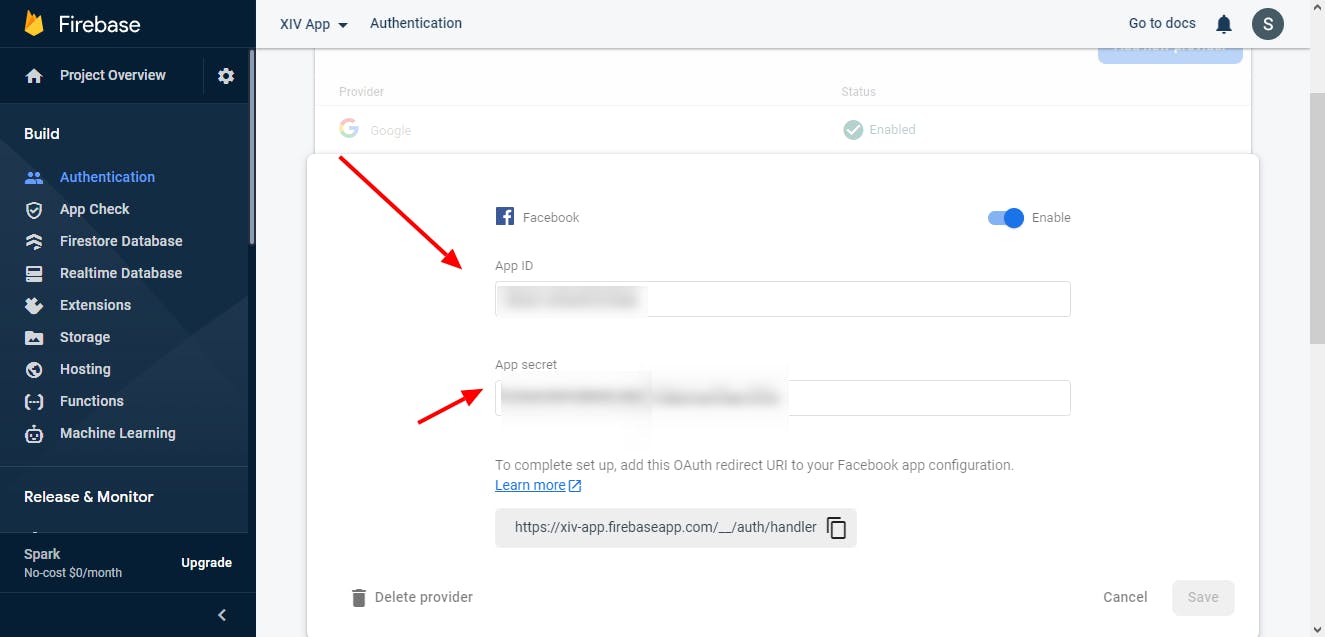
Step 0: Create a Firebase Project and put facebook credentials on their

Step 1: packages
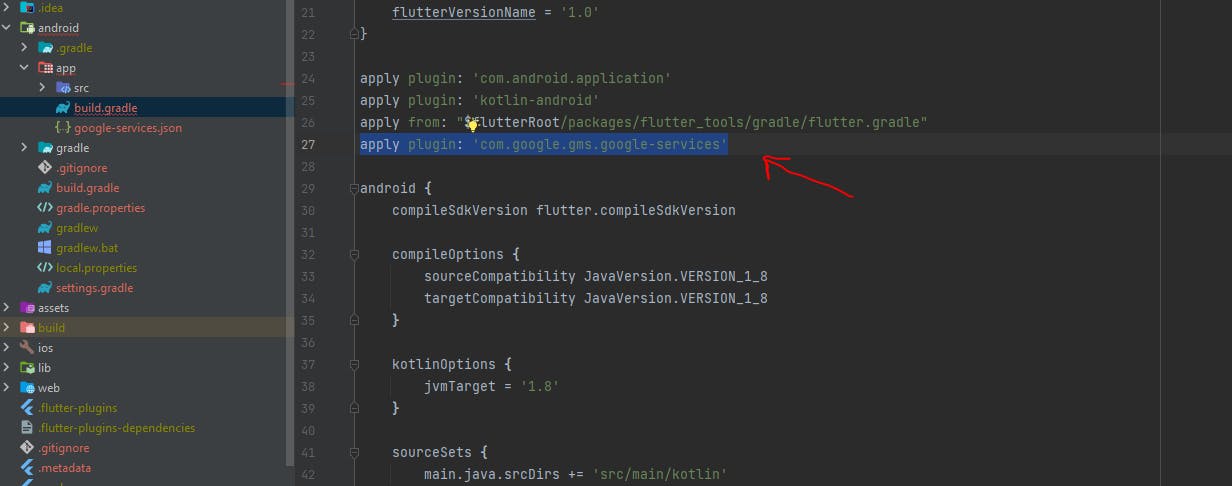
Step 2: goto: android/app/build.gradle
and add these dependencies

apply plugin: 'com.google.gms.google-services'
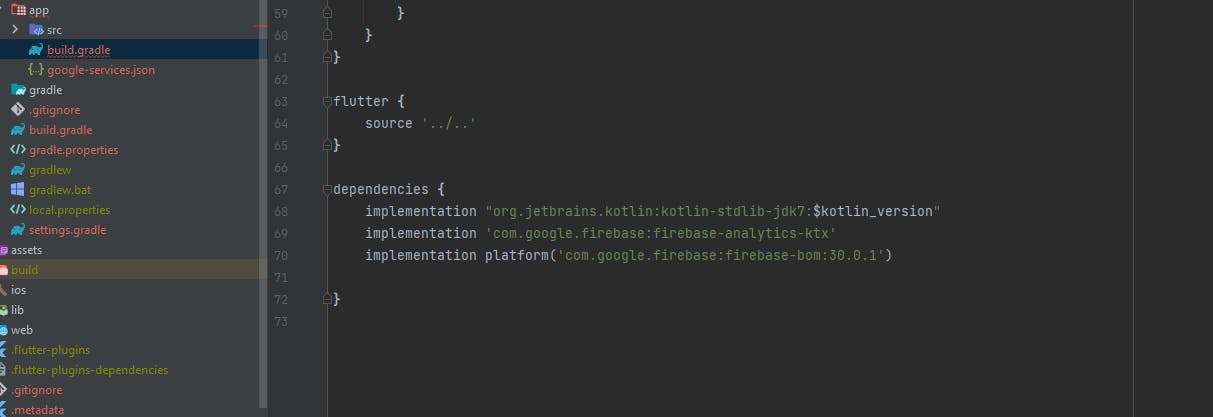
and this also

implementation platform('com.google.firebase:firebase-bom:30.0.1')
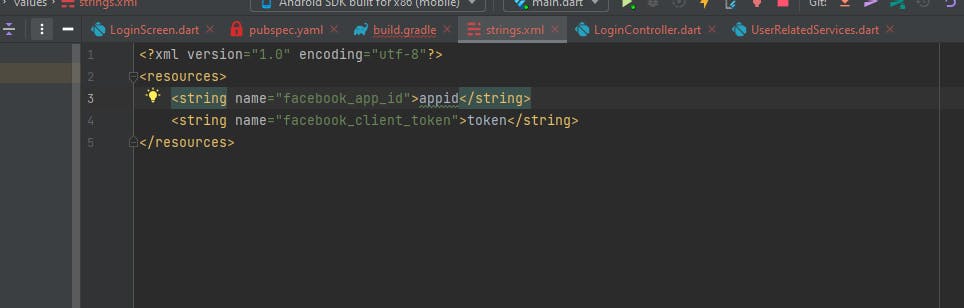
Step 3: goto android/app/src/main/res/values/
and create a file save as > strings.xml

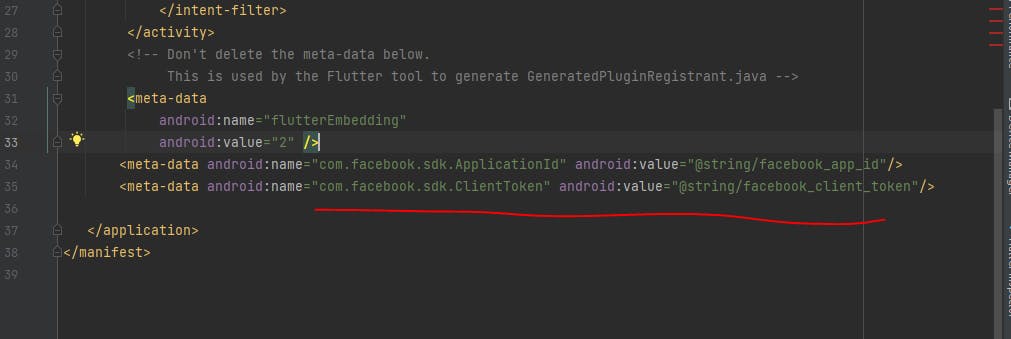
Step 4: Add into AndroidMainefest.xml

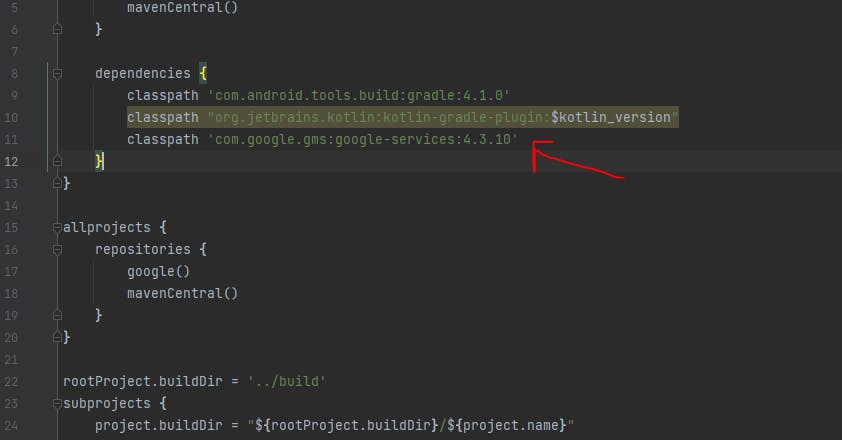
Step 5: Add a dependency at the project level android/build.gradle
classpath 'com.google.gms:google-services:4.3.10'

Step 6: Initialize Firebase
Don't forget to initialize firebase
like this:
void main()async{
await Firebase.initializeApp();
runApp(YourApp());
}
Step 7: Use this Snippet to Create your Login Function
final res=await FacebookAuth.instance.login();
final userData=await FacebookAuth.instance.getUserData();
switch(res.status){
case LoginStatus.success:
{
final AuthCredential facebookCredential = FacebookAuthProvider.credential(res.accessToken.token.toString());
var credential = await FirebaseAuth.instance.signInWithCredential(facebookCredential);
print(credential.accessToken.token);
}
}
That's it Congratulation 🎊 you have integrated a Facebook login into your application...
**Note: don't forget to add your google_services.json in android/app/ and add your sha1 in firebase console for testing..
**
For more like and follow...
